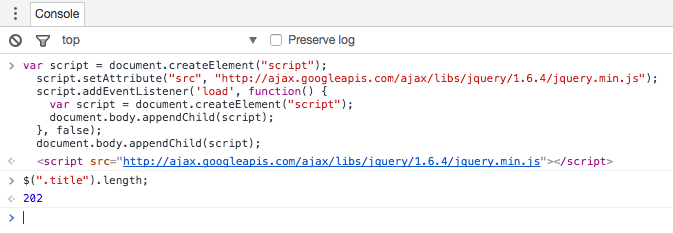
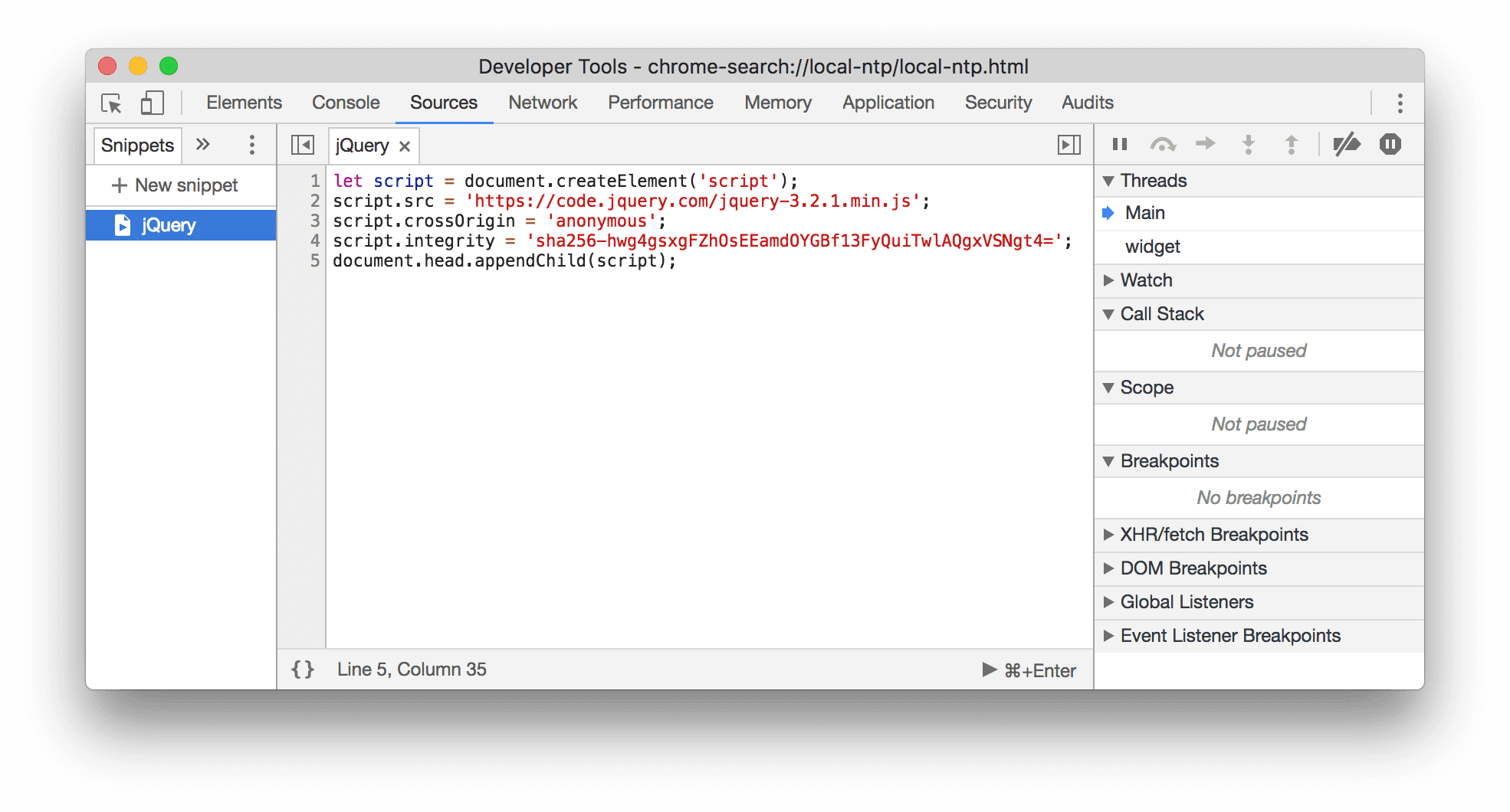
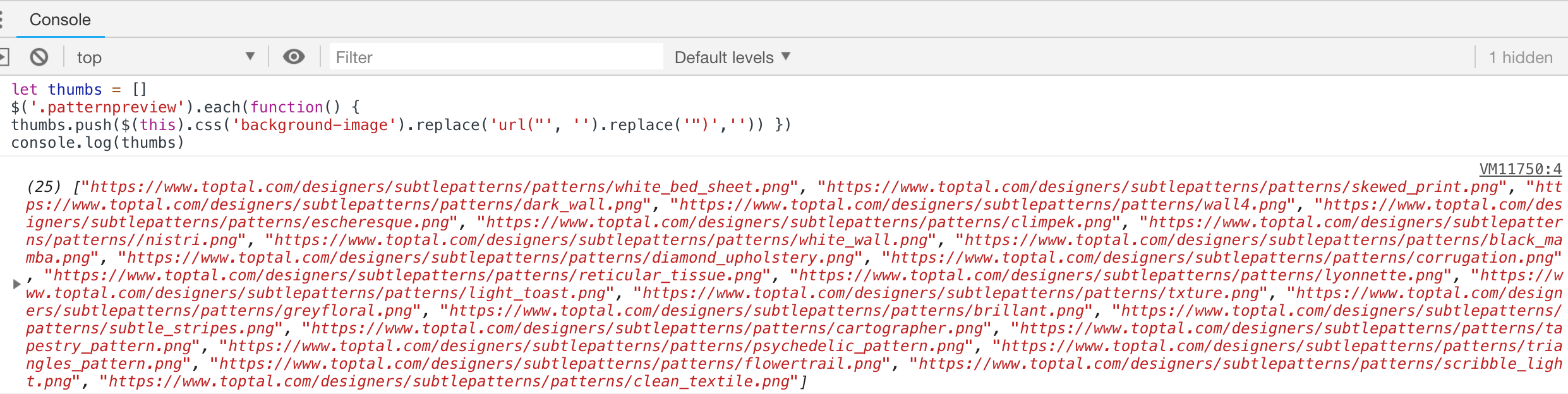
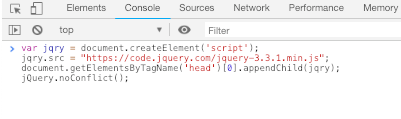
javascript - How to read Jquery Version from Chrome browser console for webpages and write in eclipse Java console through selenium - Stack Overflow

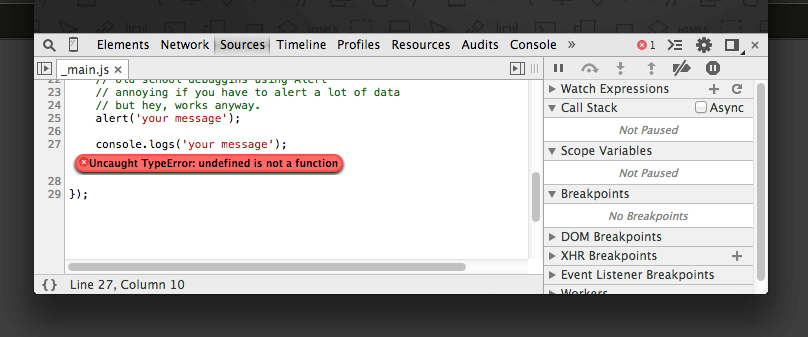
De-obfuscating javascript code in Chrome Developer Tools | by Sagar Ganatra | Sagar Ganatra's blog | Medium