html - How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow

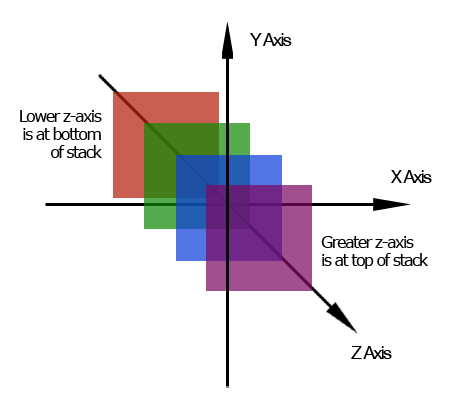
In depth z-index: Understanding web interface depth by learning the stacking context of the browser | by Søren Bruus Frank | IMPACT Developers | Medium