Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

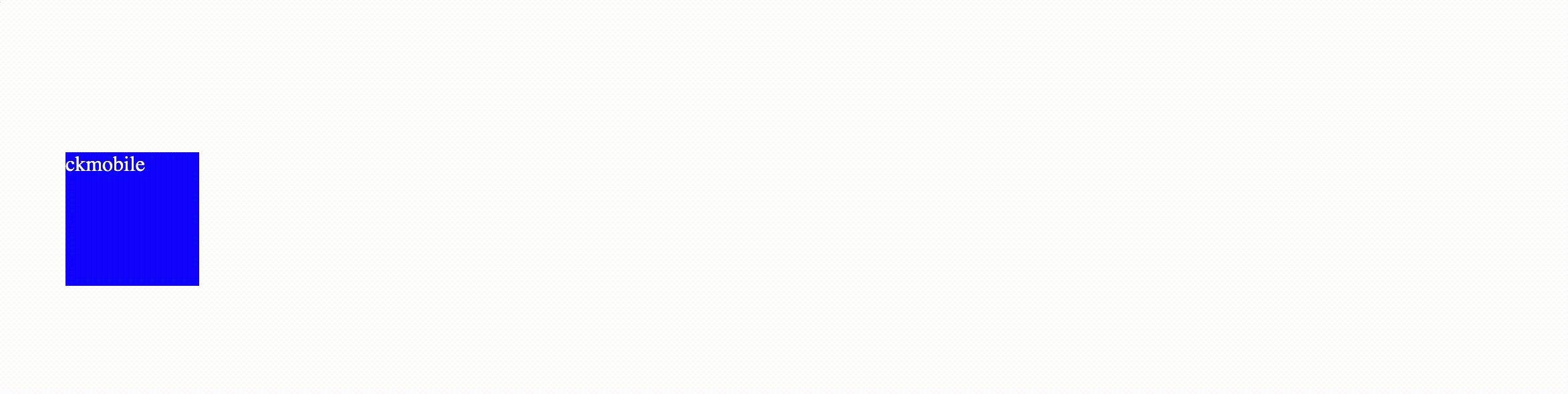
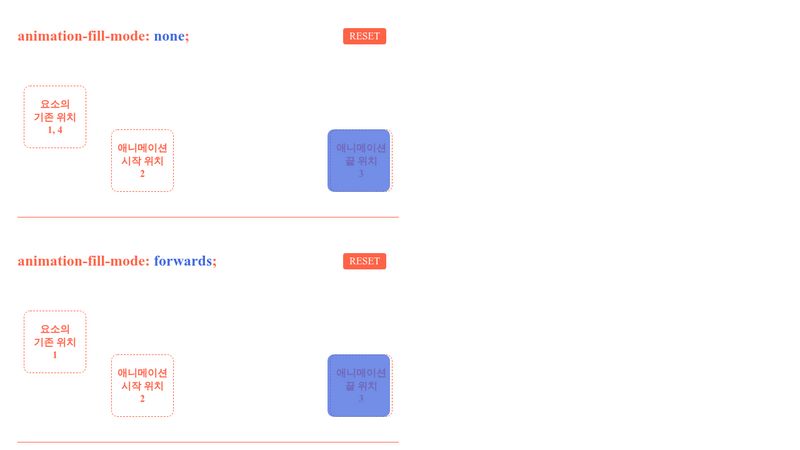
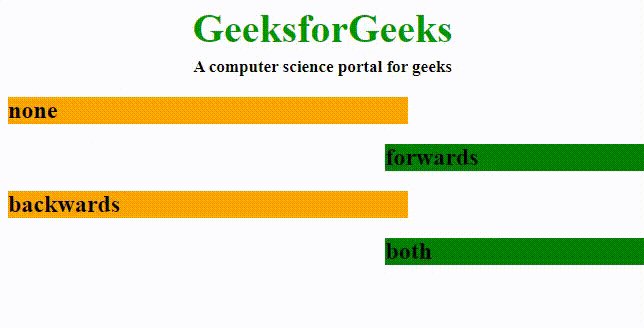
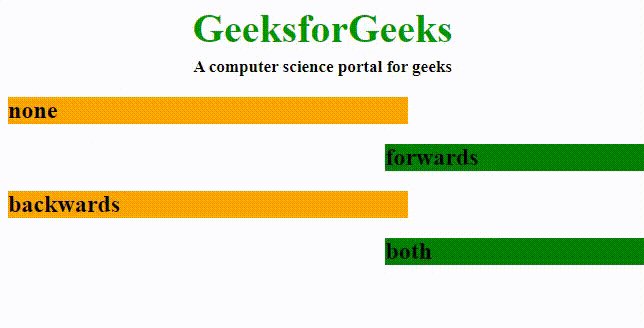
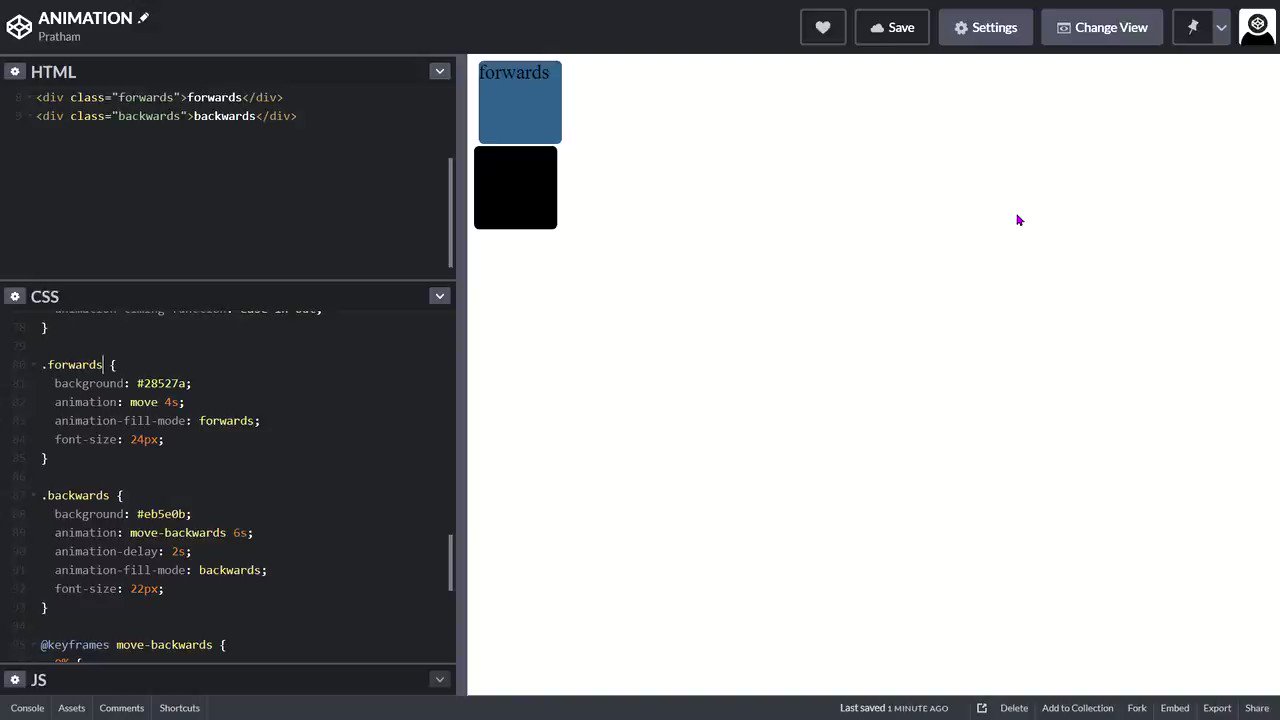
Pratham on X: "Let me explain animation-fill-mode by this video 👇🏻 - As you can see blue box stopped at left: 500px becuase forwards is begin applied on it - And orange
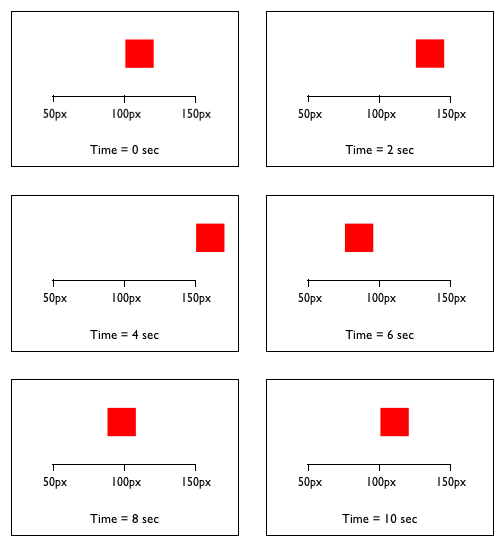
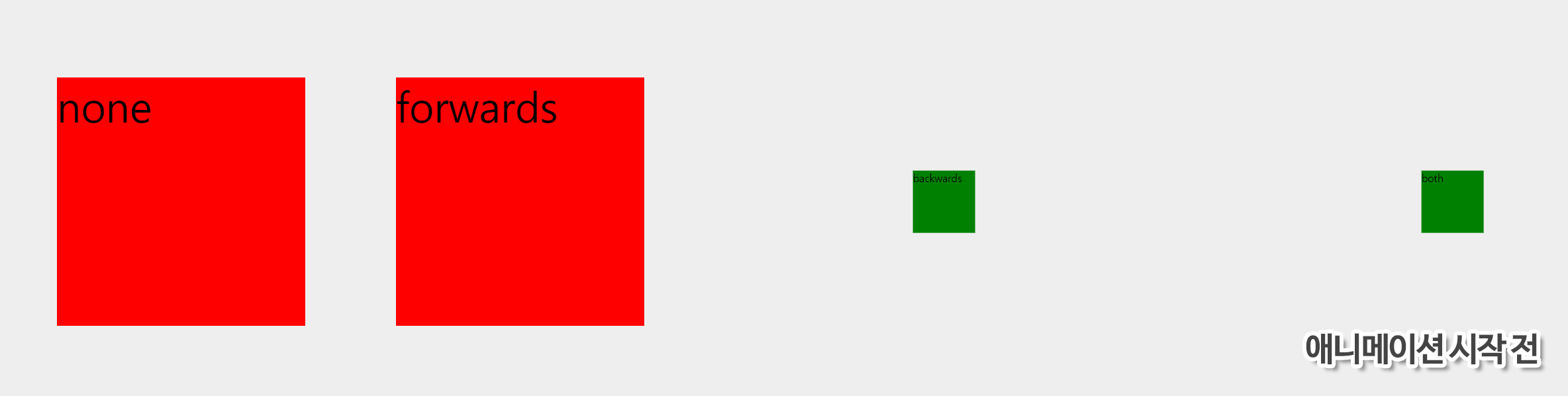
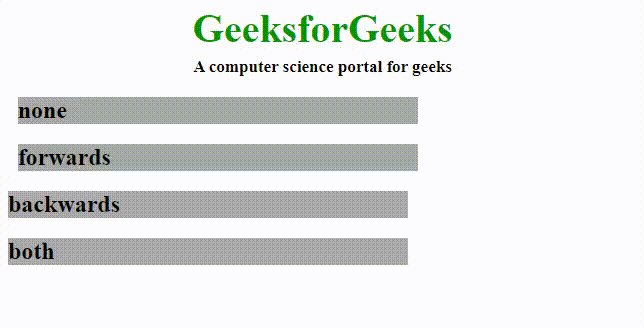
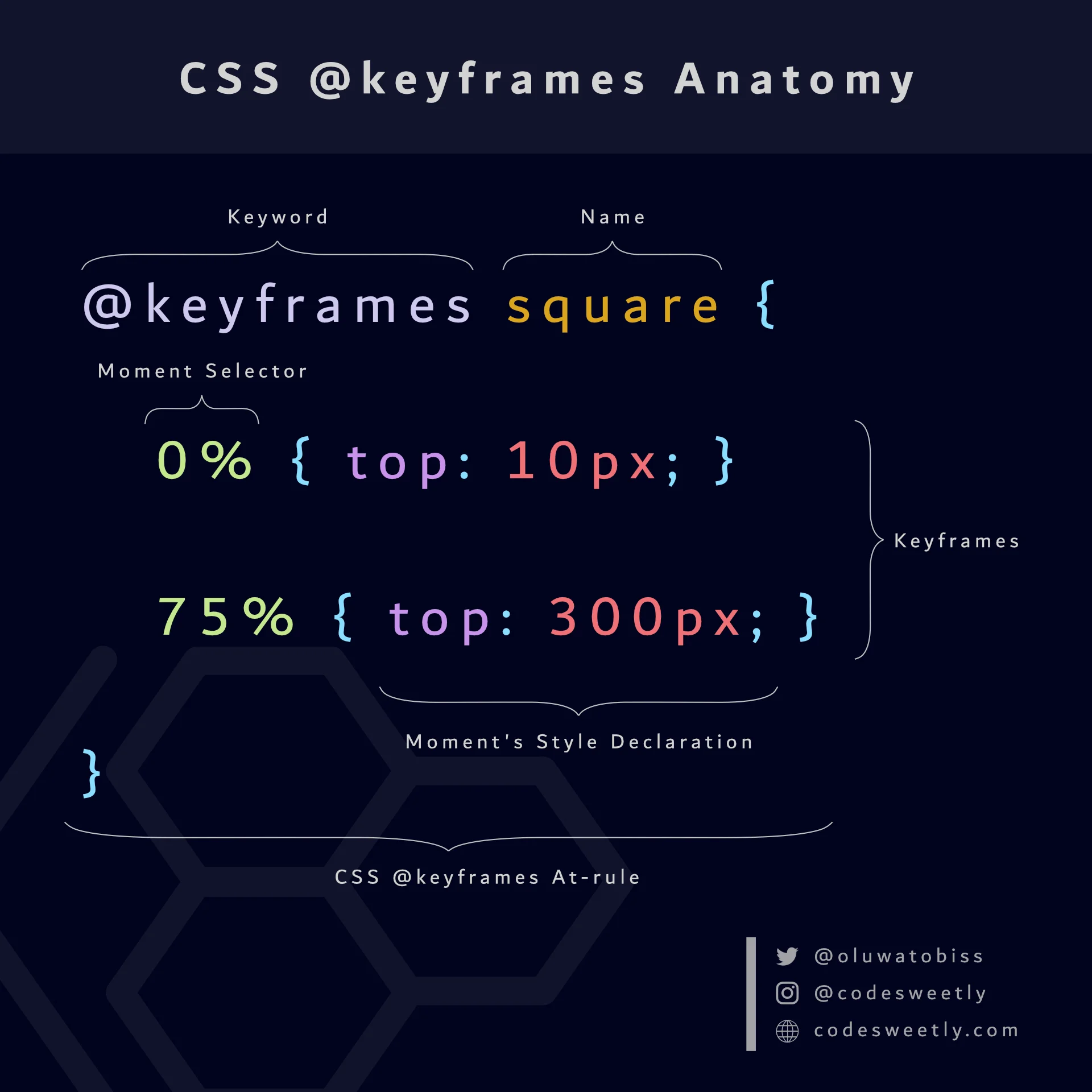
![css-animations-1] Inconsistent indentation leads to paragraph breaks · Issue #4120 · w3c/csswg-drafts · GitHub css-animations-1] Inconsistent indentation leads to paragraph breaks · Issue #4120 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/3233724/61322750-aef7e180-a80e-11e9-9347-9ffa5d42d10f.png)